What a crazy year it's been. When I put the "more content coming soon" spiel on my homepage, I did not expect that "soon" would take so long. A lot has happened in the past year, including a new job in an old city!
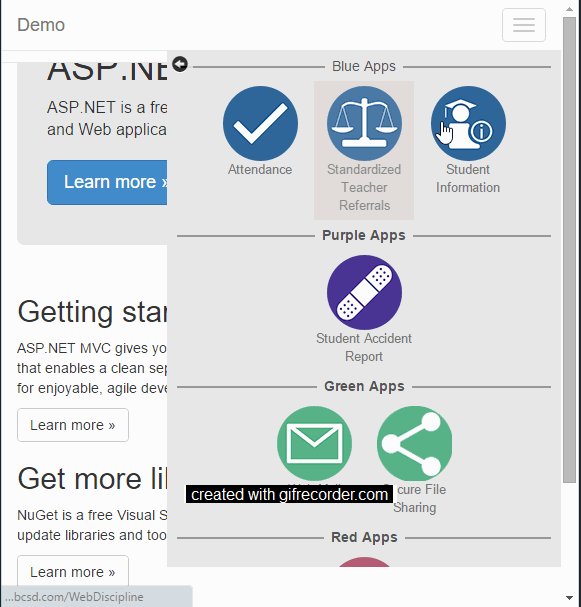
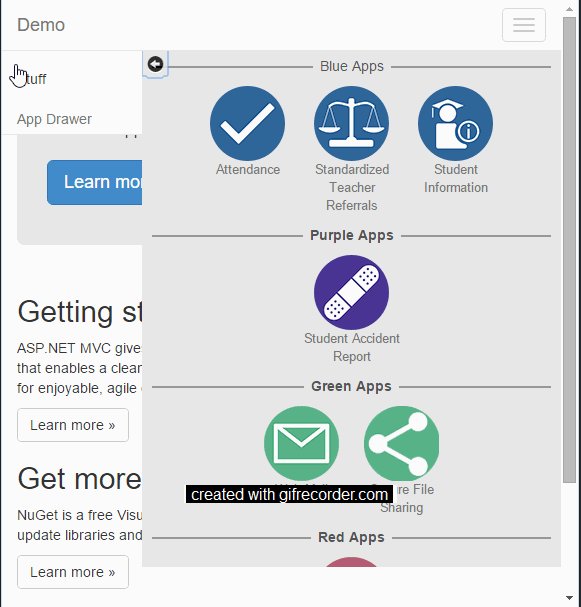
A few months ago, I was tasked with creating an easy way for our users to navigate between our district's many different
web apps. I took some inspiration from the content drawers that most people are used to seeing on various Microsoft
and Google sites.

I was quite happy with the result -- below are some examples of how it turned out and how it works, and you can check out the Github repo here.


During my tenure at Microsoft, I was developing primarily with C#; but, on occasion, some aspect of the project would involve a bit of web development. I've been adding to my MySpace HTML knowledge with bits and pieces of JavaScript, and rudimentary understandings of a few of the "cool" frameworks and libraries like AngularJS, EmberJS, and Bootstrap. The thing about bits and pieces, though, is that they're not useful without context. And that brings me back to the here and now: I want to create a Windows Phone application for AngelList job-hunting, and I have no idea how to work with an external API.
So here I am at the AngelList API start page trying to register my new application. I get really creative with the name of my app (AngelJobs), I ignore the other two fields, and I hit "register." That didn't work, and I see this now:
Ughhh. I don't know what they're asking for here. I'm writing my app for Windows Phone, not for web! I'll use a C# JSON serializer, write a couple of customized GETs and POSTs, and I should be good, right? Not understanding what I'm doing, I fill both fields in with some random info so that I can just register the damn thing.
Time-jump ahead a couple of hours after wrestling with Visual Studio to get a new MVVMLight WP8.1 project set up and navigating properly (future blog post on that) and I now have a super basic wireframe to work with. I wire up a button linking to a new .xaml page containing a native WebBrowser content panel, which I initialize with the the following command:
I hook up my Lumia 920 and deploy the app, and after pressing my super snazzy login button, I get the AngelList OAuth page to pop up and ask me for permissions and my login information!
Awesome!
...But wait...
I used a fake Callback URL when I registered this application. Specifically, I had created a dummy page on my personal domain host and added some dummy text to it. Turns out this is what a callback does:
-_______-
Now I feel like the dummy. In any case, I know that at this point I'm decently close to figuring out how to get my application to log in. Time for bed now, though. More on the next page.
I sit back down in front of Visual Studio the next evening, and though the UX designer in me is tempted to start hacking away at beautifying the tiny bit of app that I have so far I know that I need to figure out what this callback stuff is all about.
Because I'm using phone:WebBrowser to make the initial API URL call, I can't see the navigation bar that
I would normally see using native Windows Phone IE. As far as I know, the AngelList API just had the WebBrowser control
navigate to the dummy URL I'd used when registering my app. It isn't until I try copy/pasting the full authorization
URL into an InPrivate browser on my desktop that I see what is actually happening. I enter my AngelList account information
on the new OAuth page and click "Log in and Allow" once more.
EUREKA!!
I don't know why I didn't try using the desktop browser sooner, but now I know my "dummy" URL from before is actually doing something! Now I can write some simple code-behind to grab the response code from the callback URL, and POST my application's OAuth credentials to receive an access token.
Finally, as confirmed by a double-check with Postman,
my response variable is now populated with a JSON array containing the access_token. From here, I'll
use this token to make GET requests to the AngelList Jobs API to populate a template view on the MainPage of my app.





